There are several different ways to map Sitefinity widgets to external templates, including globally using the ViewMap. You can also use the built-in Sitefinity Widget Template editor and even Sitefinity Thunder to modify templates and copy them to external files.
However, did you know that a copy of every single widget template is included in the Sitefinity SDK?
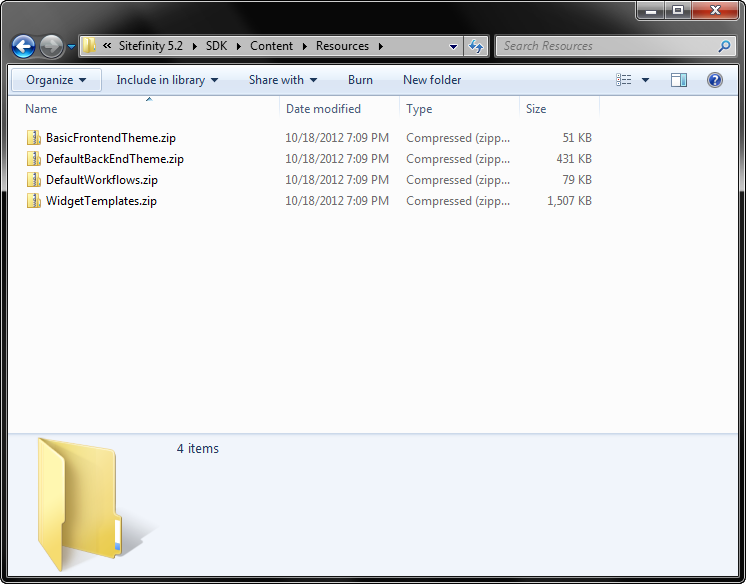
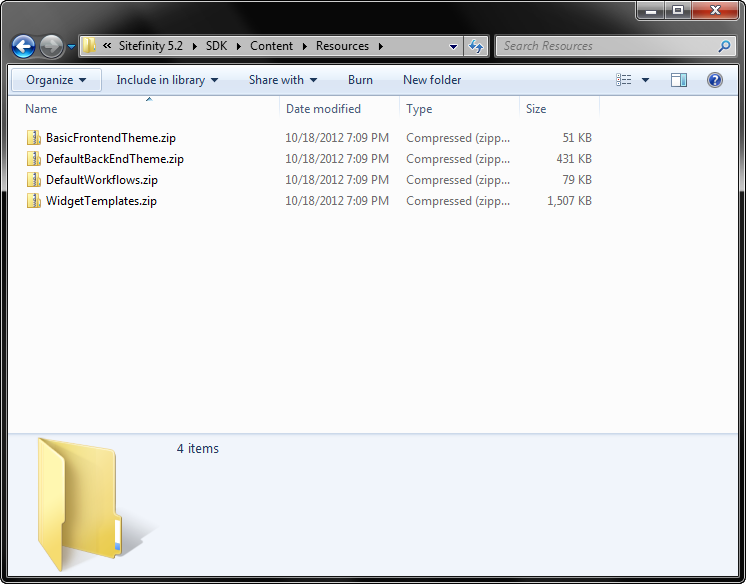
When you install the SDK, a zip file named WidgetTemplates.zip, which contains a copy of every usable Sitefinity template is copied to your machine.
By default it is installed to the folder C:\Program Files (x86)\Telerik\Sitefinity [Version]\SDK\Content\Resources where [Version] is the currently installed version of the Sitefinity SDK.

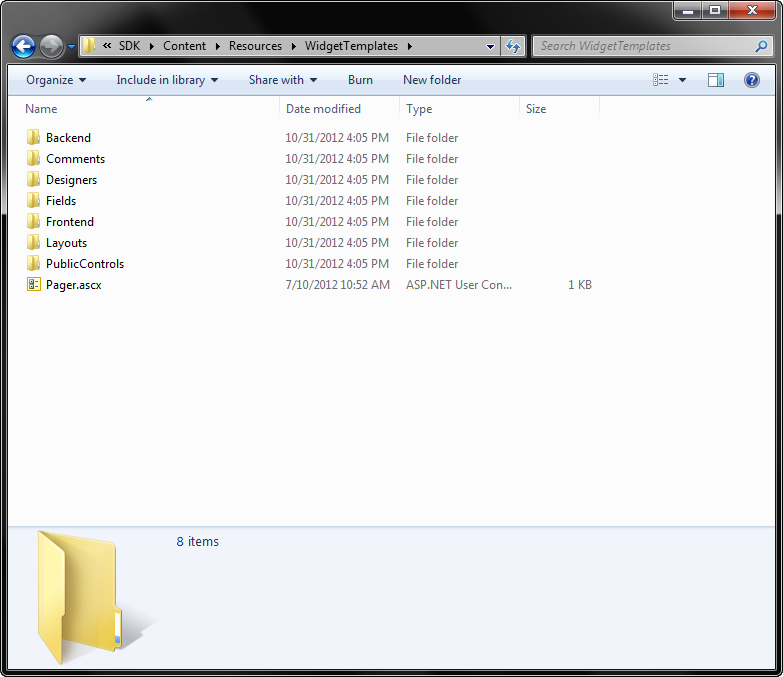
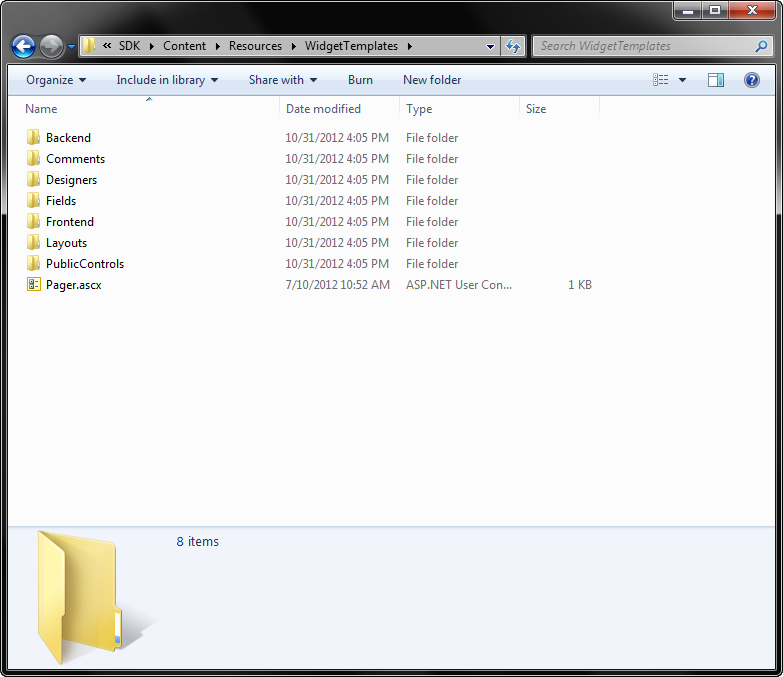
Simply extract this folder and you’ll have access to all the Frontend, Backend, and public templates for Sitefinity widgets, including all of the Ecommerce controls, as well as the Control designers for each widget.

There are two ways you can use these templates to extend and customize the Sitefinity widgets.
1. Copy the Template Files
If you simply copy and paste the template ascx files into a folder in your project, you can easily map your widget to that template. This is usually done by setting the LayouTemplatePath or TemplatePath property in the Advanced settings for a widget.
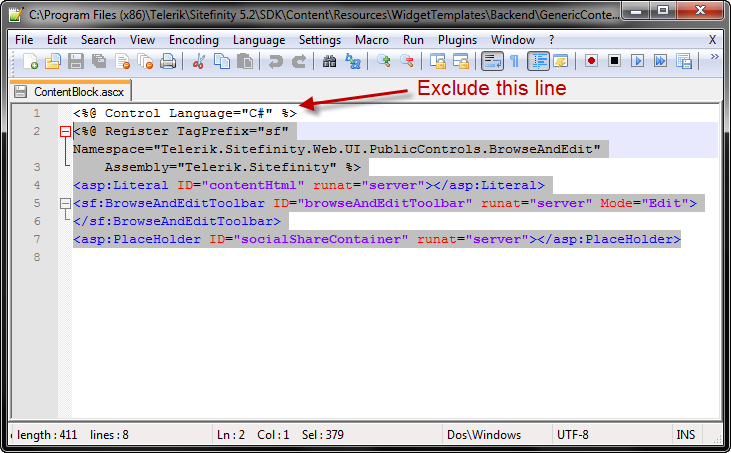
For example, if you wanted to map the Content Block widget to a modified custom external template, first copy the file Backend\GenericContent\ContentBlock.ascx to a folder in your project.
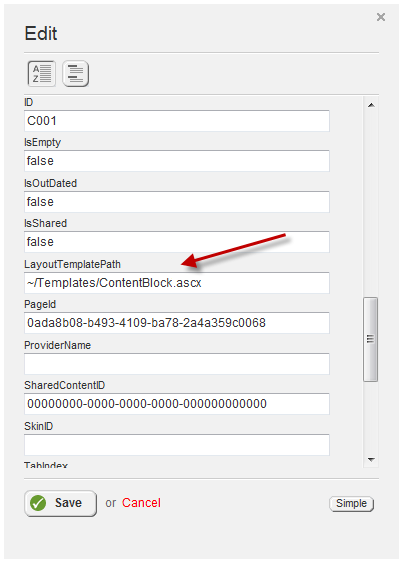
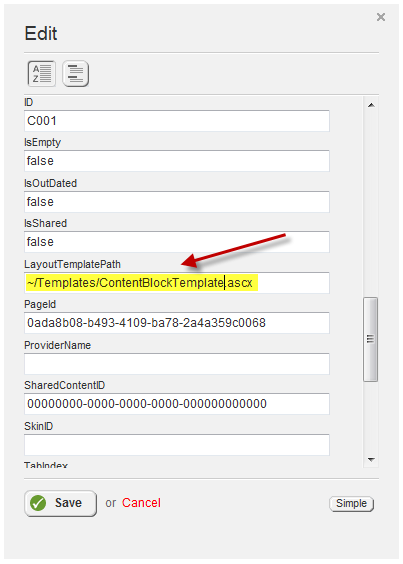
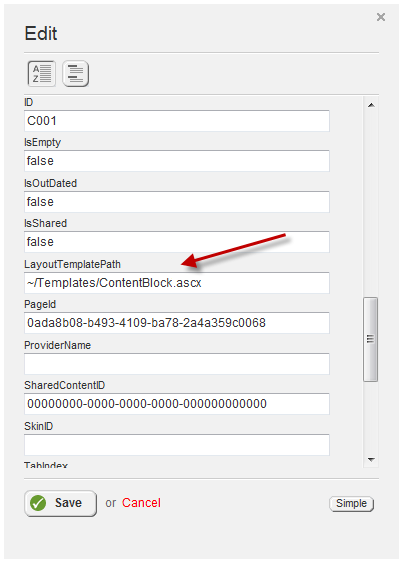
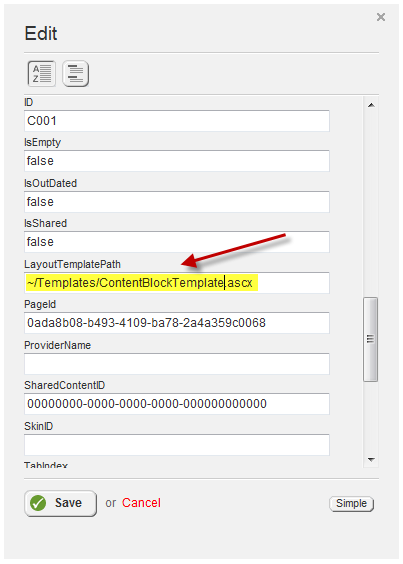
Then open the Widget designer for a content block on a Sitefinity page and click the “Advanced” button to access all the widget properties. Finally, simply change the layout template path to point to the virtual path to your custom template file.

The advantage of copying the template as-is from the SDK directory is that it is immediately available for use; no need to compile or build the solution. Simply point to the template and you're done.
You now have full control over the layout and can customize the markup of your widget, such as adding CSS, scripts, or even html 5 elements like
2. Create a User Control
While the above option works great for simple layout changes or client-side customization, it does not allow you to execute any custom code.
Fortunately, Sitefinity controls can also use full ASP.NET User Controls as widget templates, including executing any code in the associated code-behind file.
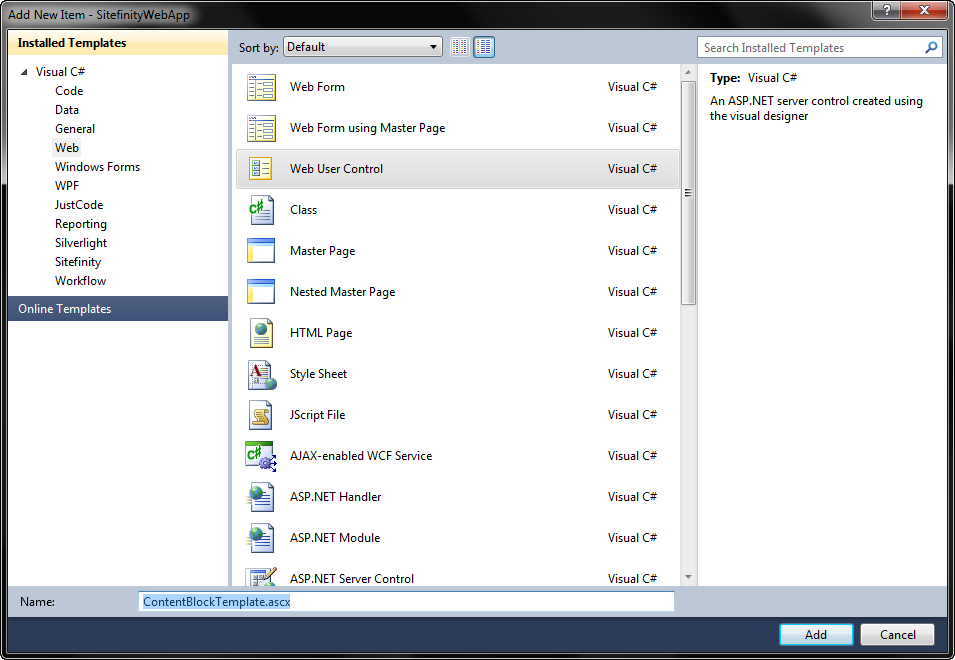
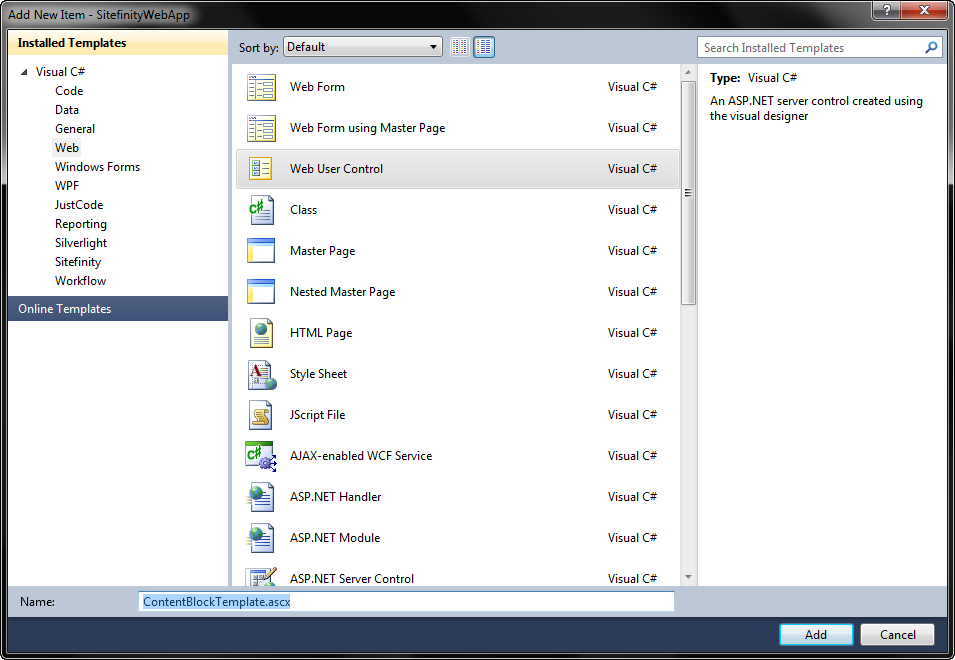
To take advantage of this, instead of copying the intended template directly from the SDK folder, create a new Web User Control in Visual Studio (I suggest you store your templates in a separate folder such as WidgetTemplates at the root to help organize them).

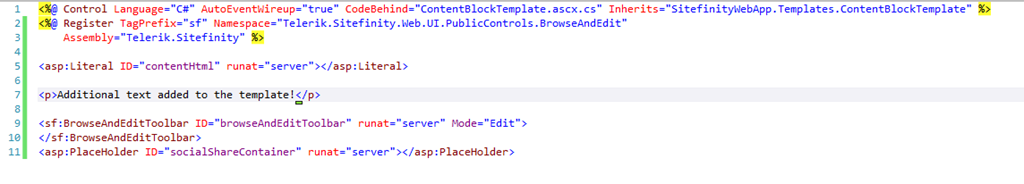
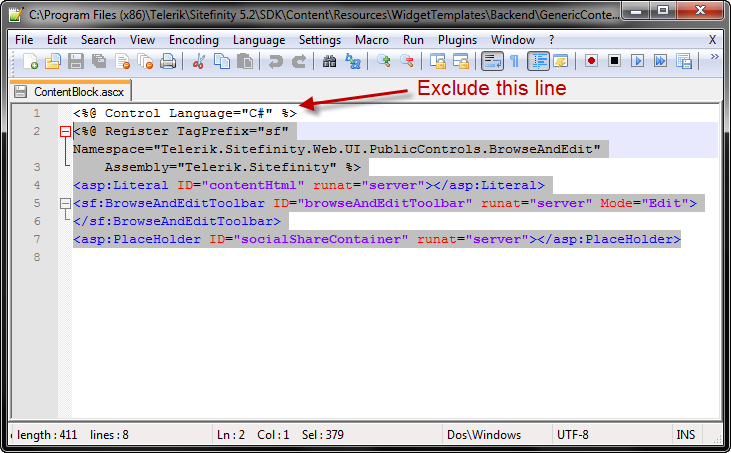
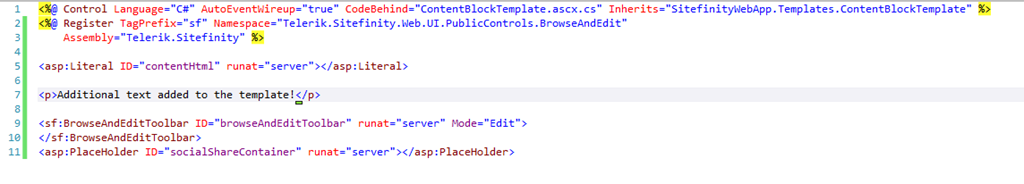
Next open the widget template you want to use from the SDK folder and copy and paste the content into the frontend .ascx file that was created.
Important Note: Be sure to exclude the Control definition (usually the first line in the template) when you copy, as this line is already in the User Control you created, and is required to point to the code-behind file.

You can now add additional controls to the frontend, and execute any custom code in the code-behind file, opening up a whole new world of extensibility for your Sitefinity controls.

Notice that in this case I’ve renamed the control “ContentBlockTemplate.ascx”. The reason I did this is because when you add the code-behind class, it will try to use the same name “ContentBlock” which will conflict with the actual ContentBlock control you are mapping to this template.
Be sure to update the widget advanced properties to point to the correct path to the new User Control.

Code-Behind and this.Parent.Parent
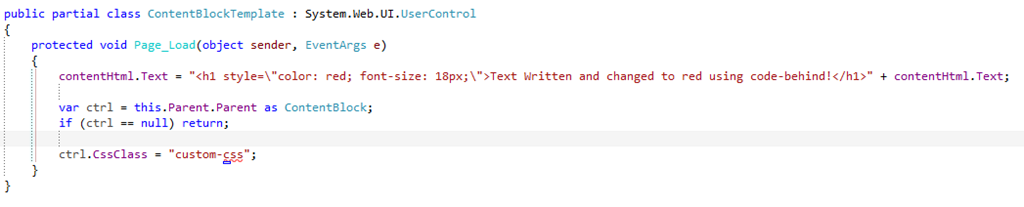
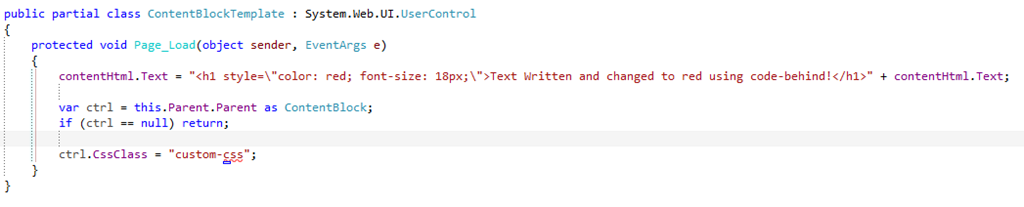
Because all these controls are template-able, the templates are actually instantiated in a Container in the template’s parent control. This means that you can access the running instance of the control by accessing it via the this.Parent.Parent and casting it to the parent control type.
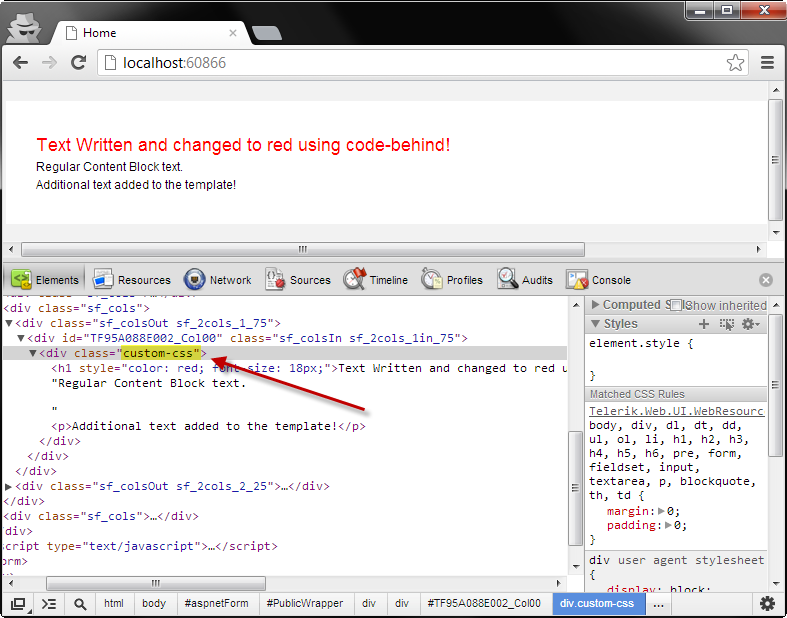
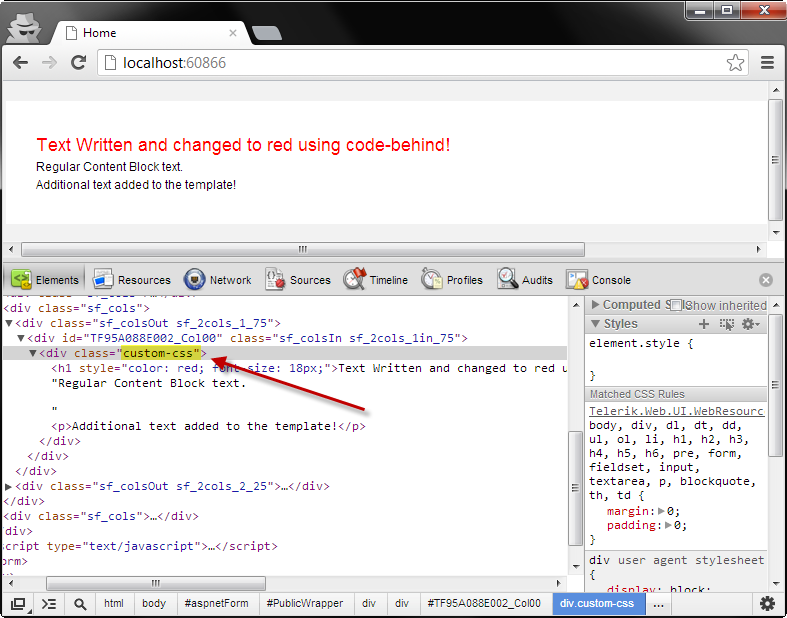
I'll blog more about some of the things you can do with this in a future post, but here's a quick sample of just how easy it is to manipulate your Sitefinity controls with custom code by adding a custom CSS class to the widget template.

Note: Make sure you build the project before mapping the template or you will get an exception.

Wrapping Up
By mapping your widgets to regular ASP.NET User Controls, you get full control over not only the layout and markup of the widget, but can execute custom code as well. We'll look at some more examples in a future post, but in the meantime I want to hear from you. What customizations have you been able to achieve using User Controls for your Widget templates? Sound off in the comments section!
Enjoyed this post and/or found it useful?