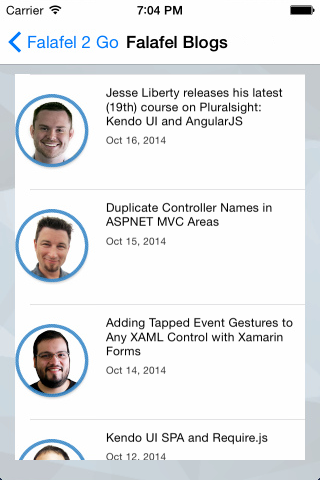
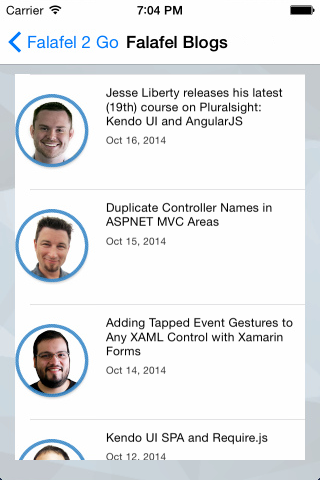
One of the minor issues we encountered when developing Falafel 2 Go was that on iOS, the ListView defaults the background color of the ViewCell to white. I'm not sure if this is an oversight, intentionally by design, or if it will be changed in the future, but we needed a way to make it transparent. Otherwise the textured custom background from the design would be covered up by the white background of the ListView on iOS. Here's what it looks like before:

Custom Renderers
Fortunately, this was a simple issue to resolve by creating yet another custom renderer to be used by the iOS version of the app. Custom renderers allow you to "override" the default presentation of controls in Xamarin forms by defining a device-specific version within each platform's project, which is exactly what we want to do here. We simply added a new class in the iOS project called TransparentViewCellRenderer with the following definition:
[assembly: ExportRenderer(typeof(ViewCell), typeof(TransparentViewCellRenderer))]
namespace Falafel2GoV2.iOS.Custom.Renderers
{
public class TransparentViewCellRenderer : ViewCellRenderer
{
public TransparentViewCellRenderer() { }
public override UITableViewCell GetCell(Cell item, UITableView tv)
{
var cell = base.GetCell(item, tv);
if (cell != null)
cell.BackgroundColor = UIColor.Clear;
return cell;
}
}
}
All it does it clear out the background of the current cell. Quick and simple! However, you may recall that in our original designs, we used an ImageCell to show both the item and icon in the ListView. Although ImageCell and ViewCell are related, they are different control types, which therefore require separate renderers to be customized. Fortunately this is simple enough, and we can essentially duplicate the definition for ViewCell and change the render type to ViewCell, as shown here:
[assembly: ExportRenderer(typeof(ImageCell), typeof(TransparentImageCellRenderer))]
namespace Falafel2GoV2.iOS.Custom.Renderers
{
public class TransparentImageCellRenderer : ImageCellRenderer
{
public TransparentImageCellRenderer() { }
public override UITableViewCell GetCell(Cell item, UITableView tv)
{
var cell = base.GetCell(item, tv);
if (cell != null)
cell.BackgroundColor = UIColor.Clear;
return cell;
}
}
}
Now, because both ImageCell and ViewCell ultimately inherit from Cell (although ImageCell also inherits from TextCell) you might be tempted to kill two birds with one stone by creating a single render for the Cell type:
[assembly: ExportRenderer(typeof(Cell), typeof(TransparentCellRenderer))]
namespace Falafel2GoV2.iOS.Custom.Renderers
{
public class TransparentCellRenderer : CellRenderer
{
public TransparentCellRenderer() { }
public override UITableViewCell GetCell(Cell item, UITableView tv)
{
var cell = base.GetCell(item, tv);
if (cell != null)
cell.BackgroundColor = UIColor.Clear;
return cell;
}
}
}
Unfortunately, this does not appear to work, as the renderer seems to expect the exact type and doesn't propagate that down the inheritance chain. So for now, you'll need to create renderers for each specific type. However, once we define the additional ImageViewCellRenderer, the ListView now appears transparent as we expect. revealing the much nicer, textured app background.

Wrapping Up
Custom Renderers continue to be an important part of Xamarin development. They expose a simple yet powerful way to easily customize UI and behavior to each platform in a unified and intuitive manner. From simple fixes to UI elements to rendering entirely different layouts per platform, they offer a helpful solution to many problems. Until next time, as always, I hope this was helpful!
Enjoyed this post and/or found it useful?