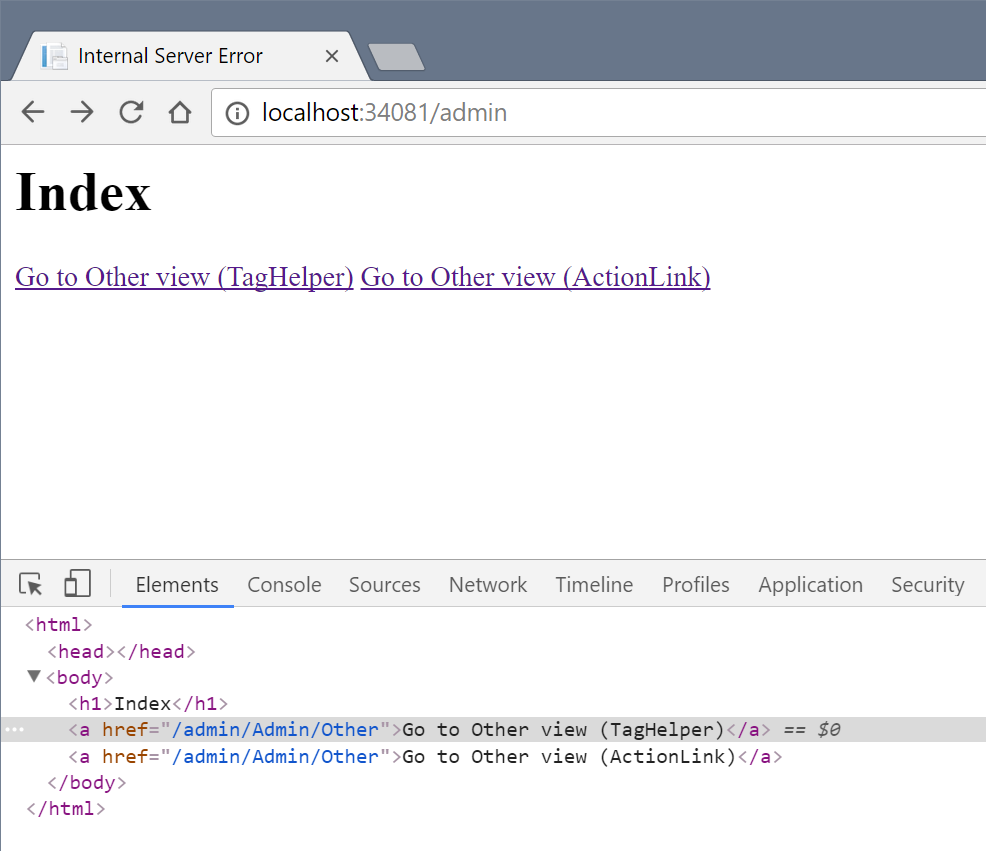
Here�s a quick tip follow up for my last post on�working with MVC Areas with ASP.NET Core. When I visited the pages in the new Admin area I created, it was obvious that they were not picking up the layout and style from the other pages in the site:

To fix this I needed to add the Layout property to the View:
@{ Layout = "_Layout";}
<h1>Index</h1>
<a asp-action="Other">Go to Other view (TagHelper)</a>
@Html.ActionLink("Go to Other view (ActionLink)", "Other")
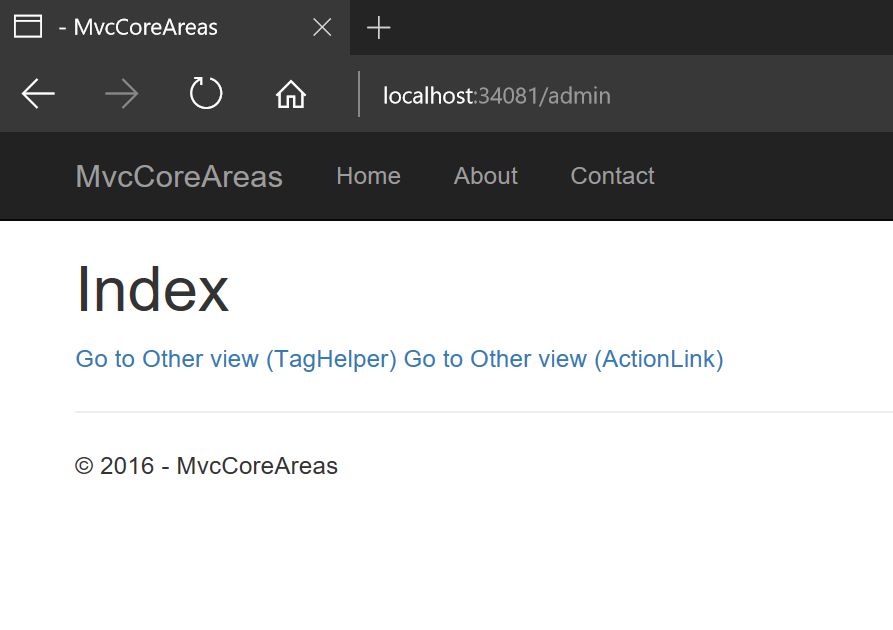
Alternatively, you can create a file named _ViewStart.cshtml with just the layout definition and place it in the Views folder for the Area. This approach will make all views automatically use the defined template. This is the approach I took, and now all our views use that layout:

This is useful both to automate the layout assignment (replacing your site theme is now a single line change in this file), as well as to enable use of a completely different layout for your areas.
The only thing left is to protect this section, and we�ll look at that in a later post.
In the meantime as always, I hope this was helpful and thanks for reading!