On my personal website I have a section where I feature my music, categorized as songs I've written, remixed, and mix sets that I've produced. Using the built-in category view for generic content, I can show different lists of my music based on the selected category passed via query string. Unfortunately, Sitefinity currently shows the same page title for each of these different views...
Fortunately, through the use of a custom external template, this is a very easy thing to fix, and can be used with any Generic Content based module, including News and Events! For this example, I'll show you how I implemented this for the McAllen Library Event Calendar.
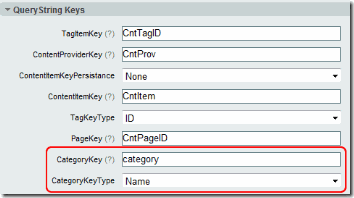
First, make sure that you have the QueryString Keys in the Advanced View of your ContentView properties set to use the "Name" for the category. I've also changed the querystring name from CntCatID to "category" (you might consider doing the same for Tag if you want to handle that filter as well).
[ ]
]
Next, I created an external template by adding a user control called ListPageMaster.ascx, making sure to include the separate code-behind file. Be sure to map your ContentView to this template (more information available in this KB Article). I populated the ascx (front-end) part of the page by copying and pasting from the ListPageMaster.ascx file from the downloadable External Templates file (available in your Client.net account for sitefinity) for the appropriate module (Events, News, Generic_Content, etc)...
Now all we need to do modify the code-behind (ListPageMaster.ascx.cs) to read our Query String and change the page title appropriately!
public partial class Templates_Public_Events_ListPageMaster : System.Web.UI.UserControl{
protected void Page_Load(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(Request.QueryString["tag"]))
{
filter.Text = Request.QueryString["tag"];
Page.Title += string.Format(" - Tag: {0}", filter.Text);
}
if (!string.IsNullOrEmpty(Request.QueryString["category"]))
{
filter.Text = Request.QueryString["category"];
Page.Title += string.Format(" - {0}", filter.Text);
}
}
}
As you can see, I've included code to handle both categories and tags. In the code, "filter" refers to a Label control on the page header.
You can see this example in action by visiting the McAllen Library's event page categorized by the [Palm View](http://www.mcallenlibrary.net/events/details.aspx?category=palm view) and Lark branches (notice how the title and heading change to match the category), and [events tagged as "computer classes"](http://www.mcallenlibrary.net/events/details.aspx?tag=computer classes).
Sitefinity makes custom modifications like this simpler than ever, and the new templating system ensures that your changes won't be overwritten with future versions of Sitefinity. I hope that this post was helpful! As always, your comments are welcome and appreciated. Thank you for reading!