When working with the new Web Services module or WCF services in Sitefinity, you want to be able to allow the requesting clients to properly respond to and handle a failed request.
This is generally simple enough, as a failed request would usually be accompanied by an HTTP status code that indicates something went wrong. The status can be reviewed by the client and handled appropriately based on the status code (such as 404 for not found or 500 for a server error).
To demonstrate this let�s look at this sample code, which uses the Web Services module API to retrieve news items and append them to a list:
Sitefinity API Call
<html>
<head>
<title></title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.12.4.min.js"></script>
<meta charset="utf-8" />
</head>
<body>
<ul id="news"></ul>
<button id="loadNews">Go</button>
<script type="text/javascript">
$(function () {
$("#loadNews").on("click", function () {
$.get("/api/default/newsitems", function (result) {
$("#news").empty();
$.each(result.value, function (index, value) {
$("#news").append("<li>" + value.Title + "</li>");
});
}).success(function (result) {
console.log("Success!");
}).error(function (result) {
if (result.responseJSON)
console.log("Something went wrong: " + result.responseJSON.error.innererror.message);
else
console.log("Something went wrong: " + result.statusText);
});
});
})
</script>
</body>
</html>
If everything goes well, we get a success code, and can process each item, adding it to the list:

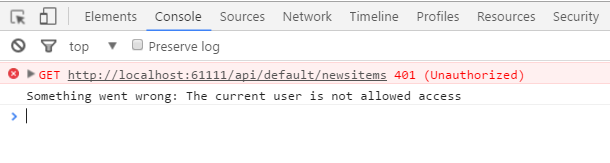
If there is an error, such as protecting the content from anonymous access, we�ll get an error like 401, which we can handle appropriately. In this case we�ll just show the expected error in the console.

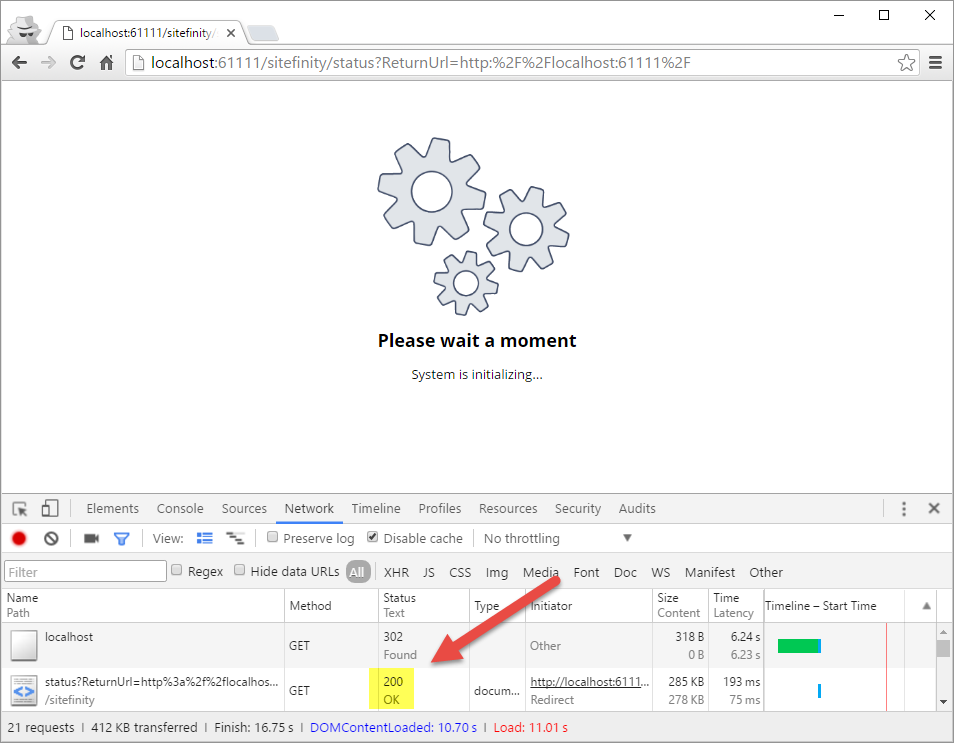
However, this all goes out the window when your Sitefinity site experiences a restart, during which all requests are 302 redirected to this familiar screen:

Unfortunately, in addition to redirecting content pages and public resources, this screen is also returned for API calls, and does so with a 200 (Ok) status code.
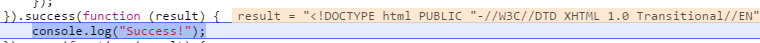
As a result, even though technically this resulting page should be treated as an error by our code, it interprets it as a success. You can see the resulting HTML in this screenshot, where the success result of the API call is invoked:

Why does this happen?
According to the official�documentation for the application status page, the 302 redirect to the Sitefinity status page is done to ensure that search engines to not attempt to index your site during initialization, which could possibly affect your SEO score. Instead, the temporary redirect instructs search engines to try again later.
While this is great for your search engine ranking, it may affect the performance of your custom widgets that use AJAX to get their data from your site.
How do I fix it?
Fortunately, in Sitefinity 9.1+ it is possible to change the status code returned with the status page to something other than success by adding a key named�sf:AppStatusPageResponseCode�with the appropriate code as the value.
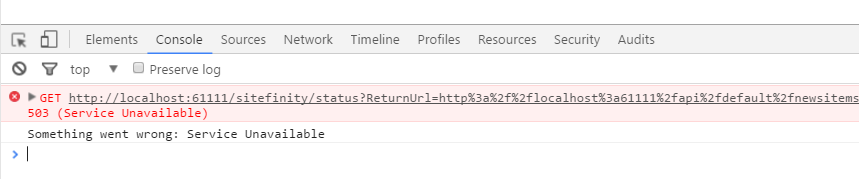
In this case, I think perhaps the 503 (Service Unavailable) code makes the most sense:
Sitefinity status page error code
<add key="sf:AppStatusPageResponseCode" value="503" />
Now, even though the status page is still returned (as evidenced by the HTML returned in the error handler), it is now returned with our selected error code:
meaning that we can now handle the temporary outage gracefully and show an appropriate response to the user.

As always, I hope this is helpful, and thanks for reading!
