The classification widgets in Sitefinity allows you to display the list of taxonomy names (such as categories or tags) used by content items in Sitefinity. You can specify a specific content type (even Dynamic Modules with this workaround) and to allow your visitors to filter the content items.
Custom Blogs Taxonomy Control
However, if you have multiple blogs on your website and use the taxonomy widget, it will include tags and categories used by ANY blog post from ANY of the blogs. There is currently no way to specify a parent blog.
Fortunately, this can be easily fixed with a custom control that inherits from the existing TaxonomyControl. By using Telerik's handy new JustDecompile I was able to identify the method GetTaxaItemsCountForTaxonomy which both generates the list of taxonomy and counts for the list of links to be rendered.
By adding a new Guid property called ParentBlogID, I'm able to specify the specific blog from which I want to generate the taxonomy list. Then I simply modified the code to use the specified blog ID when checking for posts.
Here's the full code for the custom class:
Since this control is going to be used specifically for blogs, I initialized theContentType property to Telerik.Sitefinity.Blogs.Model.BlogPost so that I don't have to manually specify them each time I use the widget. If you're using a custom template, you could also specify it here so it's loaded automatically. This is of course optional, but it's a great time saver.
Register this control in the toolbox and you're ready to drop it on the page and specify the Blog ID to filter the taxonomy items.
Retrieving the Blog ID
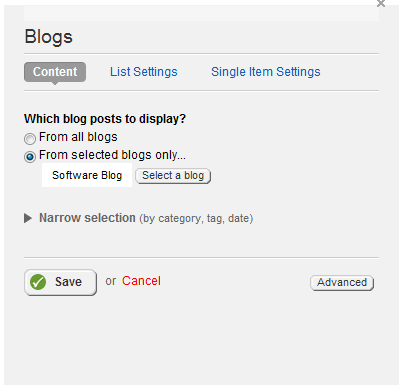
Finding the Blog ID was only a little tricky. While you could certainly go into the raw database tables and extract it, a safer way is to use the BlogPosts widget (which you are using anyway to display your blogs). In the widget control designer, you can specify the specific blog from which to display posts on the page.
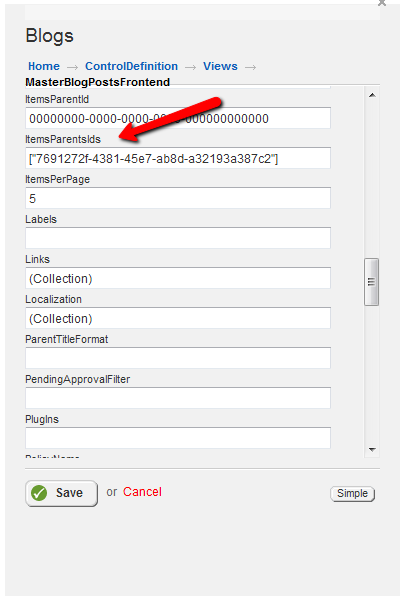
When you do this, the blog ID is saved in the ItemsParentsIds property, which is an array of Guids for the selected blogs. You can find this property (and the blog ID) by clicking the Advanced button on the control designer, then navigating to Control Definition > Views > MasterBlogPostsFrontend. Scroll down to the ItemsParentsIds property to reveal the Guid for the blog.
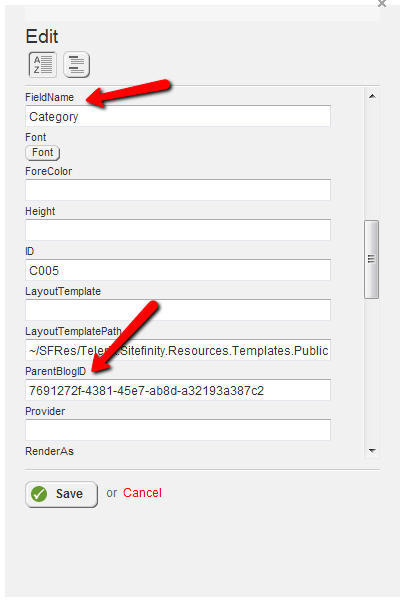
You can now copy this value and paste it into the ParentBlogID property of the BlogsTaxonomyControl. Note that you also need to specify the FieldName property to match the taxonomy, such as Category or Tags.
NOTE: be sure to remove the brackets and quotes from the value, as the ParentBlogID is a Guid property, not an array of Guid.
Now when you load the page, the control will only load and display taxonomy items that match the Blog ID you specify. You can see this control in action now, as it is used on the taxonomy control on this page.
Hope this is helpful!