Read more at XCentium:�Adding Ratings and Reviews to Sitecore Commerce with YotPo
Ratings and reviews are important features to offer on an ecommerce website, giving customers confidence to make a purchase. Adding such a feature to Sitecore is simple thanks to Yotpo, a leading provider of reviews, ratings, and many more related commerce features. With a free Yotpo account and bit of code you can be up and running in no time.
Yotpo
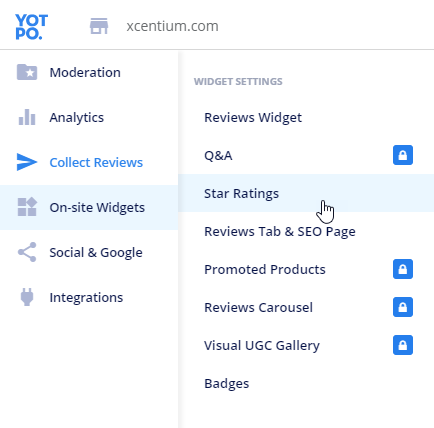
There are many providers of services like this, but�Yotpo�stood out for being the easiest to integrate, with a�generous and useful free tier, as well as excellent paid features as well. Simply�register a free account�and login to your dashboard, and in the menu should be an option for �On-site Widgets�

There is an option for both Star Ratings and a Reviews Widget, which work together, but we�ll implement as separate components, so you can place them in different areas on your product page.
You�ll need to�install the Yotpo client library, in our case we�ll just add this snippet to our SxaLayout.cshtml page in the
tag (be sure to update the App key to match yours)(function e(){var e=document.createElement("script");e.type="text/javascript",e.async=true,e.src="//staticw2.yotpo.com/###YOUR APP-KEY###/widget.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})();
Creating the Ratings and Reviews Components
The ratings review is a simple snippet of HTML that will be updated by the library you loaded in the previous step. However, because this needs to be dynamically updated for each product, we need to wrap this in a component so it�s aware of which product is being viewed.
We want to leverage SXA to make it easy to get the product info, so we need to both inherit from the SXA BaseCommerceStandardController, as well as inject the various required services we�ll need for loading product data.
Finally, we�ll use these services to populate a CatalogItemRenderingModel and pass that to our view to render the Yotpo code with our product info. Here is the complete code for the FeedbackController we�ll use:
public class FeedbackController : BaseCommerceStandardController
{
ISiteContext siteContext;
IVisitorContext visitorContext;
IProductPriceRepository priceRepo;
public FeedbackController()
{
siteContext = DependencyResolver.Current.GetService();
this.visitorContext = DependencyResolver.Current.GetService();
this.priceRepo = DependencyResolver.Current.GetService();
}
public FeedbackController(ISiteContext siteContext, IStorefrontContext storefrontContext, IContext sitecoreContext,
IVisitorContext visitorContext, IProductPriceRepository priceRepository)
: base(storefrontContext, sitecoreContext)
{
this.siteContext = siteContext;
this.visitorContext = visitorContext;
this.priceRepo = priceRepository;
}
public ActionResult Ratings()
{
Item currentCatalogItem = this.siteContext.CurrentCatalogItem;
var model = priceRepo.GetProductPriceRenderingModel(visitorContext);
return View(model);
}
public ActionResult Reviews()
{
Item currentCatalogItem = this.siteContext.CurrentCatalogItem;
var model = priceRepo.GetProductPriceRenderingModel(visitorContext);
return View(model);
}
}
Now, using the code snippets from Yotpo, we can create the two views, loading in the dynamic data from the model, one for Reviews:
@model Sitecore.Commerce.XA.Feature.Catalog.Models.CatalogItemRenderingModel
<div class="yotpo bottomLine"
data-appkey="@Sitecore.Configuration.Settings.GetSetting("YotpoAppKey")"
data-domain="sxa.storefront.com"
data-product-id="@Model.ProductId"
data-product-models=""
data-name="@Model.DisplayName"
data-url="@Request.Url.AbsoluteUri""
data-image-url='@(Model.Images.Any() ? Sitecore.Resources.Media.MediaManager.GetMediaUrl(Model.Images.FirstOrDefault(), new Sitecore.Resources.Media.MediaUrlOptions() { AlwaysIncludeServerUrl = true }) : "")'
data-description="@Model.Description"
data-bread-crumbs="">
</div>
And the other for Ratings:
@model Sitecore.Commerce.XA.Feature.Catalog.Models.CatalogItemRenderingModel
<div class="container-rounded cxa-productreviews-component">
<h4>Product Reviews</h4>
<div class="yotpo yotpo-main-widget"
data-product-id="@Model.ProductId"
data-price="@Model.AdjustedPrice"
data-currency="USD"
data-name="@Model.DisplayName"
data-url="@Request.Url.AbsoluteUri"
data-image-url='@(Model.Images.Any() ? Sitecore.Resources.Media.MediaManager.GetMediaUrl(Model.Images.FirstOrDefault(), new Sitecore.Resources.Media.MediaUrlOptions() { AlwaysIncludeServerUrl = true }) : "")'
data-description="@Model.Description">
</div>
</div>
Product Reviews
Finally, register these components in Sitecore, and add them to the Shop details page; in my case I added the ratings component just below the product information, and the full reviews component at the bottom so it can use the full width of the page.
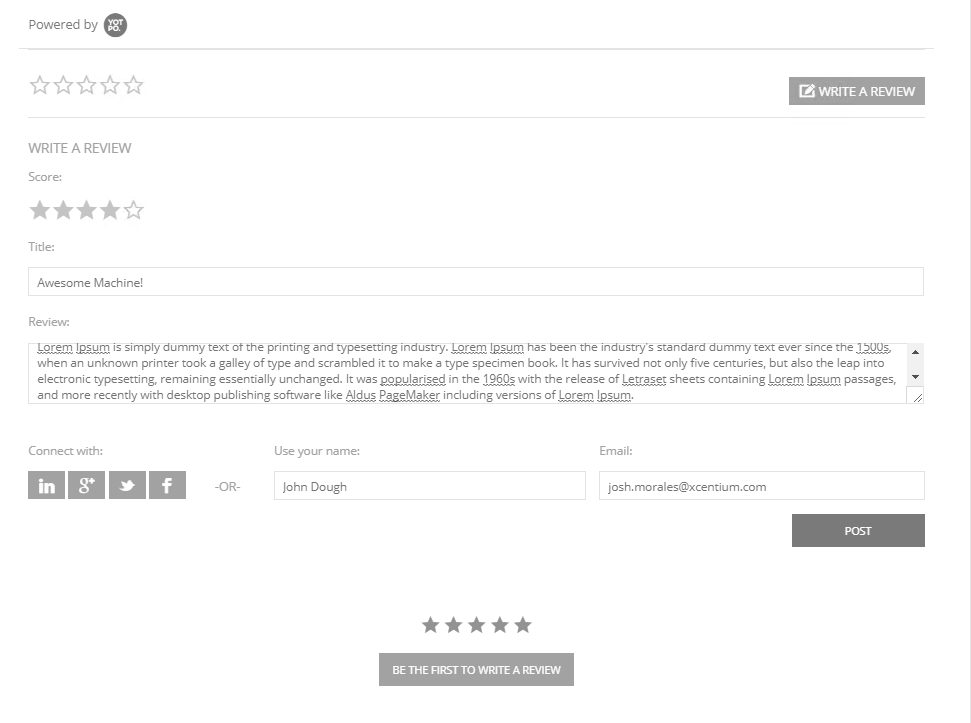
Clicking either widget to start a review pops up a simple form to collect the review, which is submitted to Yotpo for moderation.

Depending on how you configure your account, you can keep new reviews in pending status, or have them automatically published.
Once they�re live, both the ratings and review widget will reflect the current ratings for the product:
Wrapping Up
Yotpo makes it easy to add ratings and reviews to your ecommerce website, and with just a few lines of code and some html, we can easily integrate them into Sitecore with a custom component. Yotpo has many more features I encourage you to explore, as it was a breeze to work with. As always, thanks for reading and I hope this was helpful!