As we saw in the introductory post to Piranha CMS, three main types of content are supported: Pages, Posts, and Archives. However, these types alone are not explicitly usable in a fresh Piranha instance; they are only the backing structure meant to serve as a base type.
In this post, we�ll take a closer look at how to properly use these models to define the content types in your site.
Inheriting from Piranha Model Types
Instead of using the base supported types directly, Piranha requires you to define concrete models, that inherit from these base types, in your project to create content of those supported types.
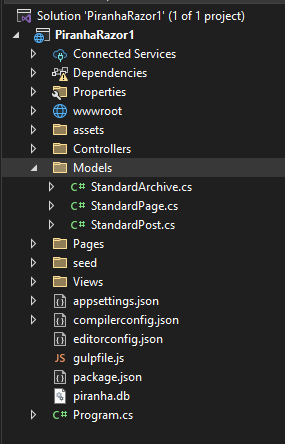
To better demonstrate what I mean, expand the Models folder of the Visual Studio project created by the Piranha Razor Pages template:

We see there are three model classes, corresponding to each of the three supported types. Each one simply inherits from the appropriate generic type, such as this example for StandardPage that inherits from the base Page:
[PageType(Title = "Standard page")]
public class StandardPage : Page<StandardPage>
{
}
These are provided to you by the templates to give you a starting point, but you can also define your own versions with different names and custom fields (which we'll explore in a future post).
So for example, instead of StandardPage in the code above from the template, you might call your page type MyPage, and it would look like this:
[PageType(Title = "My page")]
public class MyPage : Page<MyPage>
{
}
Creating a custom Archive or Post is done in the same way:
[PostType(Title = "My post")]
public class MyPost : Post<MyPost>
{
}
The important thing to understand here is that if you don't have such models in the project for at least one of each of the supported types, you would be unable to create those types using the content manager.
The types also have to be registered in the startup of the app in order to be seen and used by the CMS. Fortunately, the template does for us already using an assembly registration in Program.cs:
// Build content types
new ContentTypeBuilder(options.Api)
.AddAssembly(typeof(Program).Assembly)
.Build()
.DeleteOrphans();
The AddAssembly method tells it to register any classes in the project that inherit from the supported types automatically.
However, you can also register them individually, if you prefer, by replacing it with the AddType method instead for each of the types you want to use:
new ContentTypeBuilder(options.Api)
.AddType(typeof(StandardPage))
.AddType(typeof(StandardPost))
.AddType(typeof(StandardArchive))
.AddType(typeof(MyPage))
.AddType(typeof(MyPost))
.Build()
.DeleteOrphans();
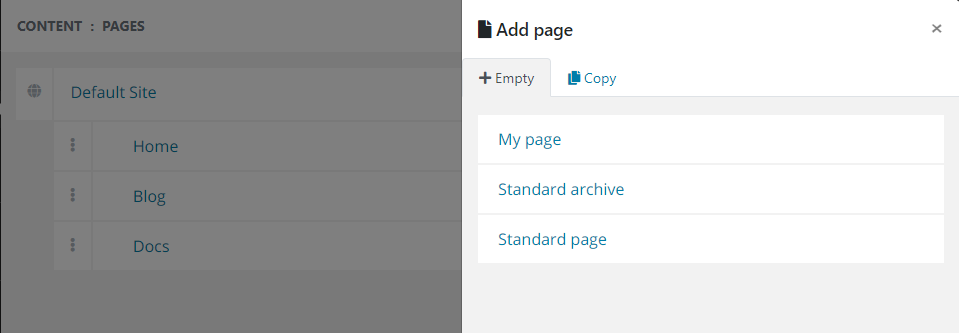
Once your custom page types are registered, you are able to select them from the types of pages when creating a new one in the manager:

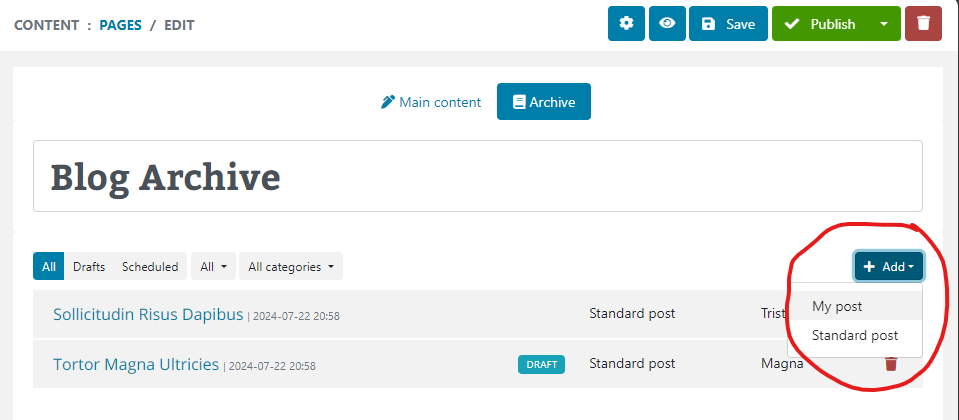
However, do remember that StandardPost (or any Post type) won�t show up on this list of creatable page types. This is because the Post type is instead intended for creation specifically from an Archive page:

Also, as you can see, the Archive page Blog now has the ability to create both types (and indeed any other Post types you define) in its list of posts.

Finally, after creating a page of these custom types, you�ll notice that although the navigation shows the new page:

Navigating to that path yields a 404 error, and the page cannot be seen.
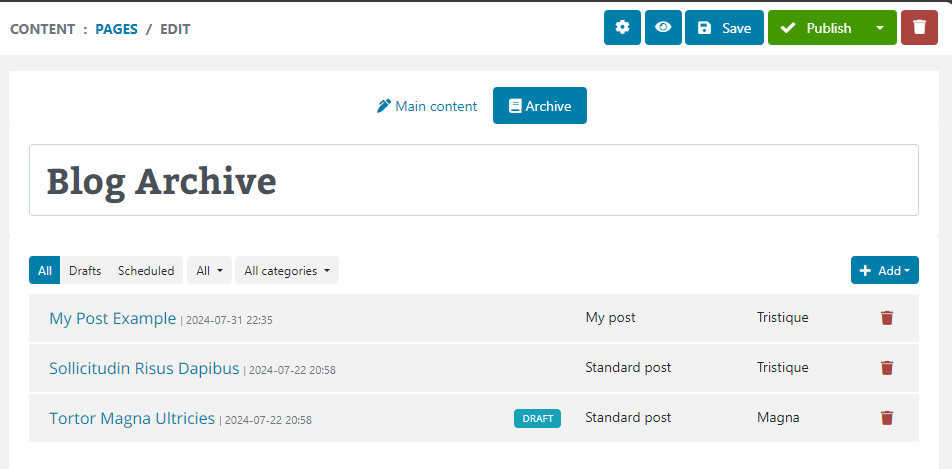
Likewise, the new post is created and shown in the list of blog posts on the frontend:

But like the custom page, navigating to the post also results in a page not found error.
The reason for this has to do with how routing works in Piranha CMS, and is the subject of our next post
Wrapping Up and Next Steps
In this post we saw both how the Models work to define the three supported types of Page, Post, and Archive. We also saw how easy it is to add additional types using inheritance to enable multiple versions of the supported content types.
However, we quickly discovered this isn�t the whole story. Although we can see our page and posts in the navigation and list views, we can�t actually navigate to the content we created!
In our next post, we�ll take a closer look at how routing works in Piranha CMS to resolve this issue.
Until then, as always, I hope this was helpful, and thanks for reading!