This is post 1 of 14 in the series��Developing for Windows 10�
Today is a big day in the history of Microsoft; the long-awaited Windows 10 release is finally here, bringing a whole new level of interactivity, security, productivity and entertainment. And with it comes a whole a whole new App Development model designed to unify and enhance the developer (and ultimately the user) experience.
As an avid fan of everything Microsoft, I�m excited to start this new journey, and in addition to sharing my enthusiasm for the platform, I thought I would go a step further and share my developer experience. This post serves as an introduction to a continuing series of blog posts about developing for Windows 10. As I discover and learn new features, solutions and strategies, I�ll share them here with the community.
We�ll start today by looking at the tools needed to get started, some helpful resources you�ll need along the way, and finally create the obligatory �Hello, World� project to kick things off.
XAML / C#
As we learned (with much excitement) at�Build 2015, there are actually many different strategies to building apps for Windows 10, including JavaScript via PhoneGap and WinJS, as well as�Project Westminster�which serves as a bridge between Web Apps and Windows 10, and even the ability to�compile your iOS and Android apps�to run on Windows 10.
Although I do hope to explore and write about all of these, for at least the next several posts, my focus will be exclusively on the XAML/C# story. But of course, stay tuned and if there are any topics or questions you�d like me to explore, be sure to sound off in the comments, tweet me�@SelAromDotNet�or�get in touch with us.
Getting Started
To build apps for Windows 10 you�ll need at the very least the following:
Windows�� Apps for Windows 10 can be built with Windows version as far back as 7 via remote debugging and emulators; however for the very best developer experience, it is recommended to be running Windows 10
Visual Studio 2015�� During installation it�s important to select the option to include �Universal Windows App Development Tools� so the appropriate tools are installed. Otherwise you can install them separately for Windows 10 here:�Windows Software Development Kit (SDK) for Windows 10
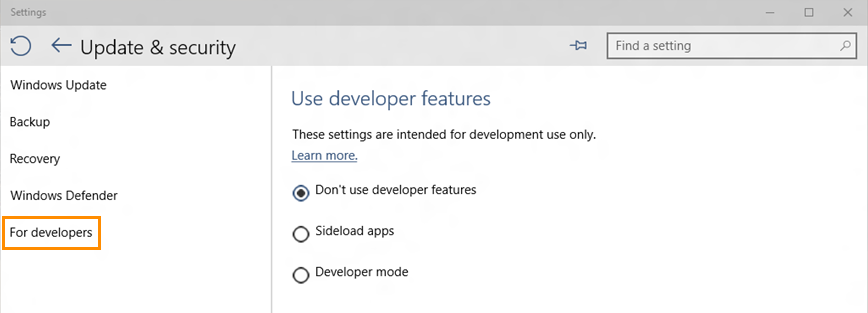
You also want to make sure your PC is enabled for development, which is in the�Settings�section under�Update & Security:

More details on developer mode are here:�Enable your device for development
Hello, Windows 10
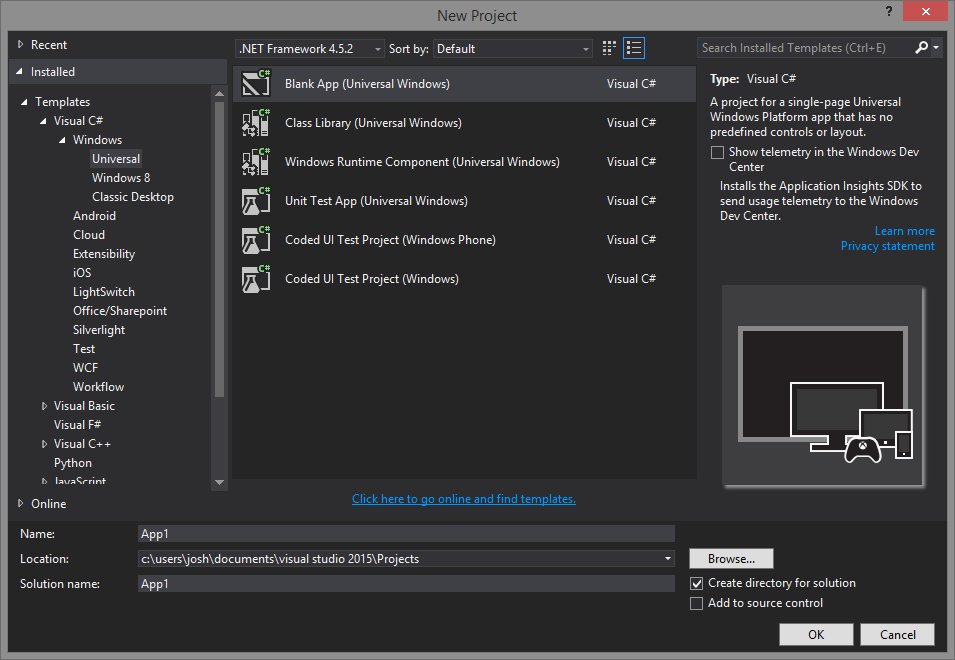
One Visual Studio is installed with the appropriate tools, you can create a new Windows Universal App from the C# > Windows Templates:

While previous versions of SDKs for Windows/Phone development included many different start templates, Windows 10 currently only includes the Blank App template. This means in addition to the design, you are responsible for ensuring that you take the appropriate steps to handle navigation and state.
We�ll explore some strategies to achieve this in a future post, but for now let�s just use the Blank App for C# and create the project.
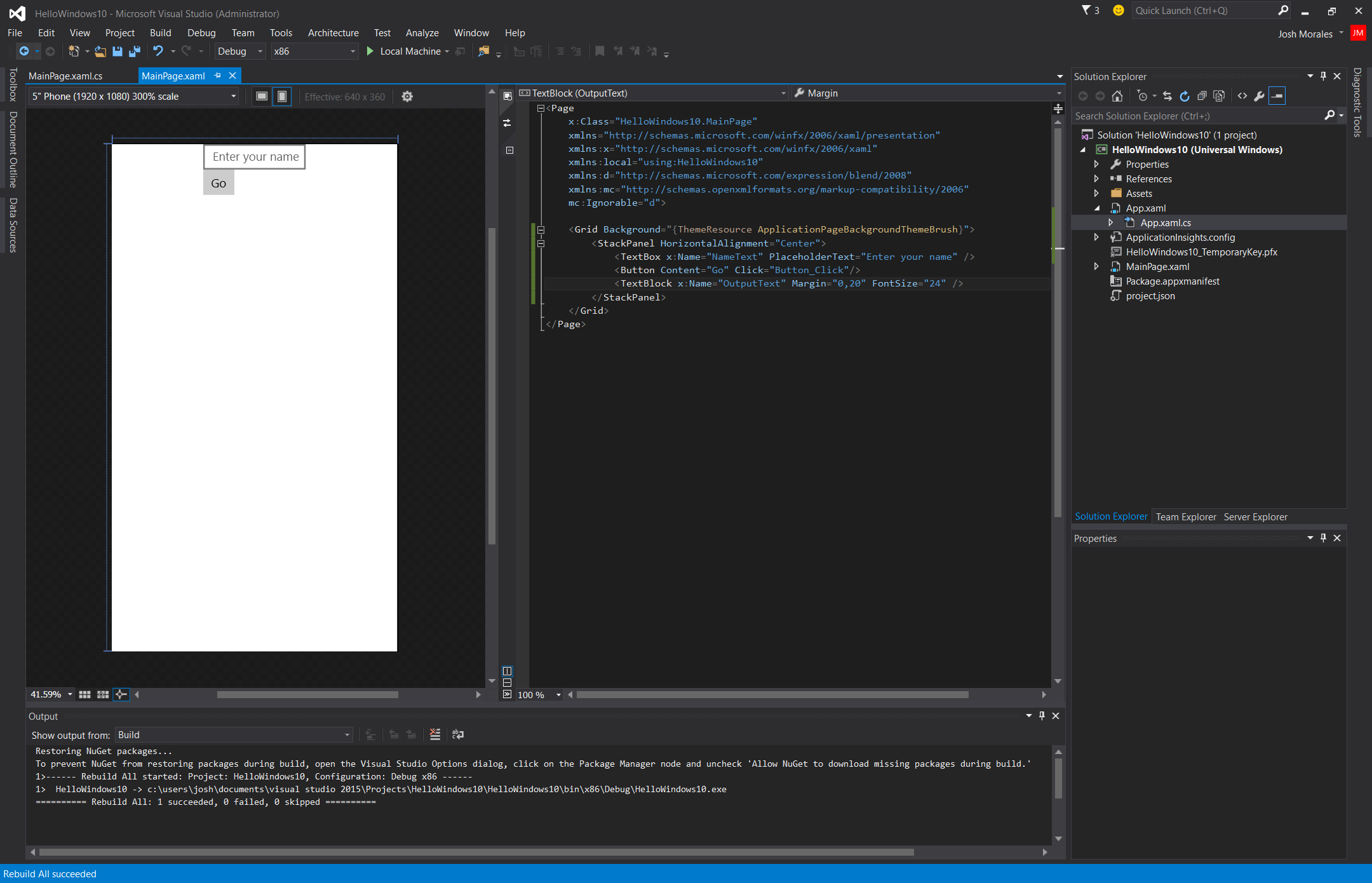
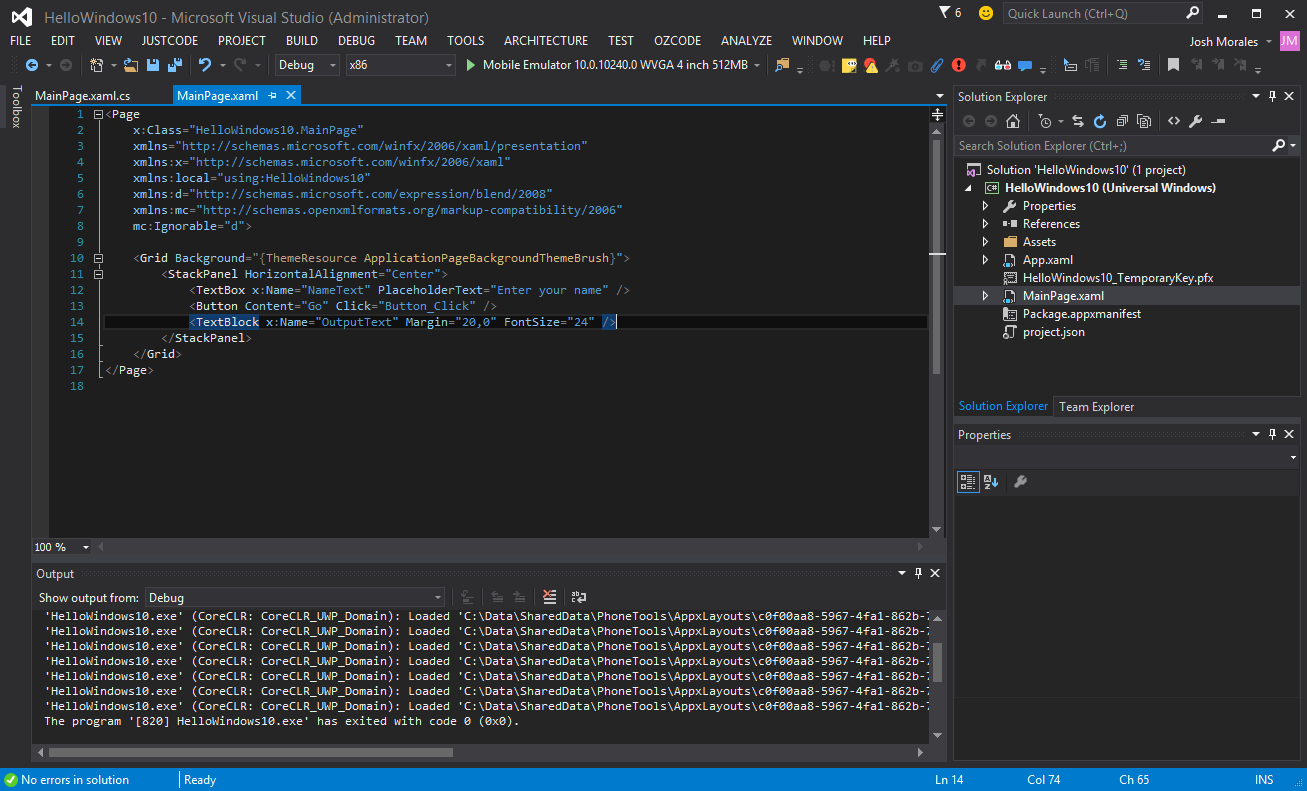
Visual Studio generates a simple project with a single page, which we can update with a bit of XAML to create the �Hello, World� experience:
<Page
x:Class="HelloWindows10.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:HelloWindows10"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment="Center">
<TextBox x:Name="NameText" PlaceholderText="Enter your name" />
<Button Content="Go" Click="Button_Click" />
<TextBlock x:Name="OutputText" Margin="0,20" FontSize="24" />
</StackPanel>
</Grid>
</Page>
If you�re running Visual Studio 2015 in Windows 10 you�ll see your changes in the designer immediately:
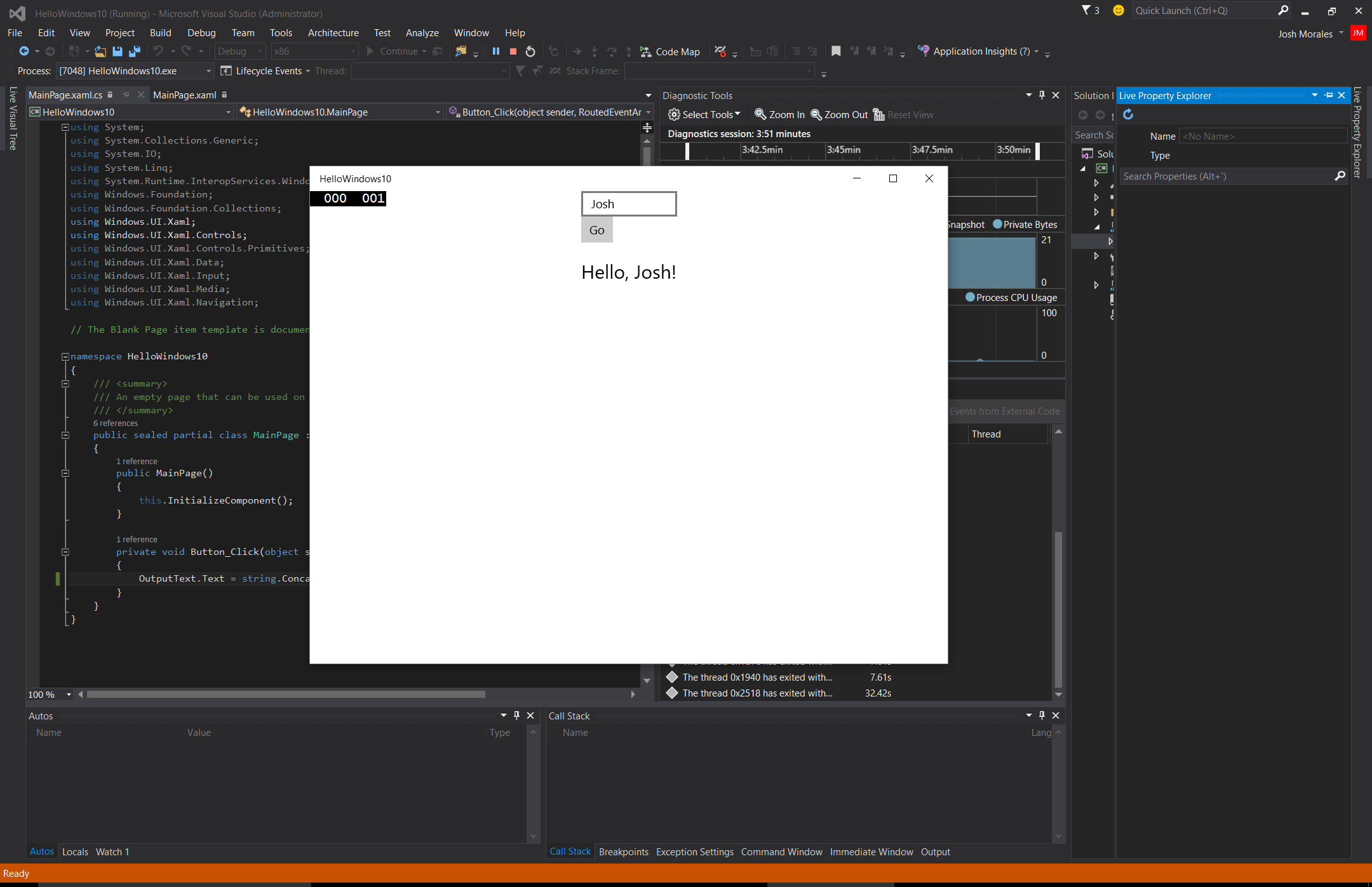
Switch to the code-behind to complete the event handler for the Button click, which displays the appropriate message to the user:
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
OutputText.Text = string.Concat("Hello, ", NameText.Text, "!");
}
}
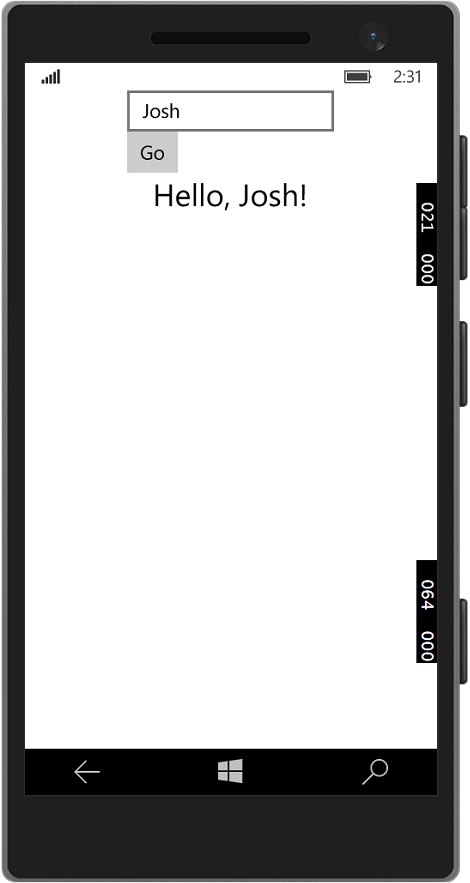
If you are already running on Windows 10, you can simply hit F5 to run the project on the local machine, where you should get the following screen and can enter your name to see the welcome message.
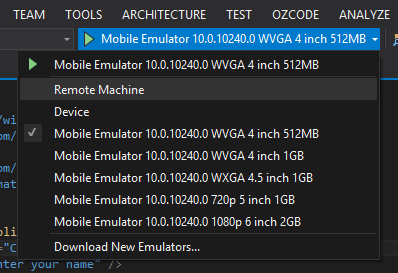
Of course, since this is a Windows Universal App, the exact same code can now run on the Mobile device family (Windows Phone). You can verify this by switching the device target from Local Machine to one of the installed emulators (or attached device).
Running the project deploys the app to the emulator or device revealing the same interactive message that behaves identically to the desktop:

Note that although you can develop Windows 10 apps on previous versions of Windows, you don�t get any designer support and can only edit the XAML directly.

Since obviously Windows 10 apps won�t run on previous versions of Windows, it�s also impossible to launch the apps directly on your machine. However you can use remote debugging, the emulator or an attached device by selecting the (more limited) options in the device target switcher:

Finally keep in mind that you must be running at least Windows 8.1 Professional (not Home) on a PC that supports Client Hyper-V and Second Level Address Translation (SLAT) in order for the emulators to run. If you do not have such a setup, you can use remote debugging or attach a physical device to the PC.
Recommended Resources
There are a lot of great resources available for learning more about Windows 10 development. Here are some of my favorites:
MSDN Documentation�� Obligatory, but the�How To�section is especially helpful in finding quick answers to common tasks
Build 2015�� Recordings on Channel 9 from the premiere event
Microsoft Virtual Academy�� Jerry Nixon and Andy Wigley hosted a three day event all about developing for Windows 10. Catch the must-see recordings here
Windows 10 Code Samples�� Github repo full of sample code and projects demonstrating a wide range of functionality.
Blend Jump Start�� Another MVA Course; if you are entirely new to Windows Development you definitely want to take time to learn what Blend can do for you. Though this course targets VS2013, many if not all of the concepts will certainly transfer to VS2015.
Finally, of course, remember that Falafel is always here to assist, and through our�consulting,�mentoring, and�training�services we can help take your Windows 10 project to the next level
Wrapping Up and Next Steps
Now that we�ve got the obligatory �Hello, World� project under our belt, we can begin to look into what�s involved in building a real world app. Stay tuned for future posts where we�ll explore topics like State Management, Navigation, MVVMLight and more.
To keep up with the latest sign up for updates (and the sample project source code!) here:
Get the CODE!
As always, I hope this is helpful, and thanks for reading!